Moana
The Assignment
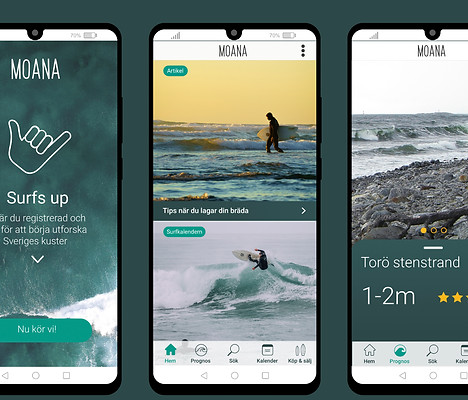
The aim of this project was to design a fictitious community app with five main features and for a specific target group. The name Moana means ocean.
The course was to show the different elements of UX/UI design. And this was the reason my interest in UX developed and motivated me to sign up for UX Design Institute to get the full Certificate.
Completed as part of the Berghs UX Design course of Berghs School of Communication.

1. Research
Research techniques
I started the project with the research. To find out more I reached out to many of my surfing friends here in Sweden, both beginners and experienced.
As a surfer in Sweden I have some great experience in what issues that commitment means and what help beginners are looking for.
1. Online survey
Moana
Online survey
The goal was to find out which five key features my app was going to have. My focus was on surfers that have tried surfing abroad and are eager to try it here and become part of the Swedish surf scene.
As this was a shorter course, we only read about other research techniques.

2. Design
The data from the survey and some research from existing surf community apps was where I found the features that were put into the wireframes.
Design techniques
1. Sketch, Wireframes
2. Prototype, usability test (research)
3. Responsive design
4. Icon design
Sketch to Wireframes
From scribbling on a piece of paper to start drawing in Sketch sure was fun and at the same time I learned a lot about how to work in Sketch.
After the wireframes were done, we did feedback in the class and started to make some changes on the design.


Prototype
The next step was to create a medium fidelity prototype to see how the features worked out.
I ran a small usability test and let two people try to reach different goals to find any hiccups and misleading design.
Responsive design
So, when it was time to launch the app we needed a website and a responsive design to reach out to any platform device out there.
I worked with grids, Phone: 4, Pad: 8, Desktop: 12 to make the coding much easier and text right when scaling down or up.
It was a challenge to make it all work in the grids and make sure it looked good on every device but really worthwhile as a learning process.

Icon design
What I was trying to create was a scalable and easy to recognise icon that represented the ocean and waves.
As a challenge I chose to work with only circle shapes for the whole logo. Inspired by Twitter and Apple.
Conclusion
Designing the Moana community app was my first step in the UX direction. Getting feedback after every step from classmates and teachers was really helpful and provided really good knowledge and help in the design process.
I took this course as a start to my journey of working as a UX designer and it was great to get some knowledge before I started my Professional UX Design Diploma.